The CSS position property is used to set the position for an element. The Top, Left, Right, and Bottom determined the final position of the element in the document.
There are 5 different position values used in CSS.
- Position: static;
- Position: relative;
- Position: fixed;
- Position: absolute;
- Position: sticky;
Let's now discuss the details about each one.
Position: Static
• This is a default position for HTML elements.
• It is not affected by the top, bottom, left, and right properties.
<!DOCTYPE html>
<html>
<head>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
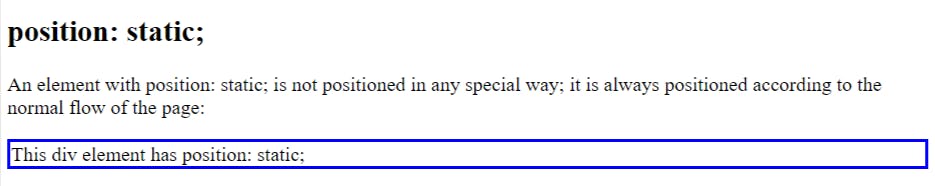
<h2>position: static;</h2>
<p>An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:</p>
<div class="static">
This div element has position: static;
</div>
</body>
</html>
OUTPUT

Position: Relative
• The relative positioning property is used to set the element relative to its normal position.
• Final position of element depends on the values of top, right, bottom, and left.
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 30px;
border: 3px solid blue;
}
</style>
</head>
<body>
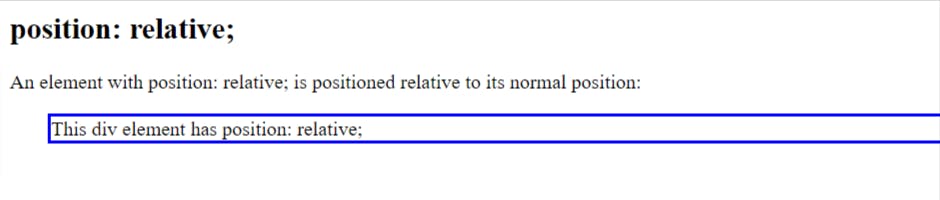
<h2>position: relative;</h2>
<p>An element with position: relative; is positioned relative to its normal position:</p>
<div class="relative">
This div element has position: relative;
</div>
</body>
</html>
OUTPUT

Position: fixed
• It always stays in the same place even if the page is scrolled.
• The top, right, bottom, and left properties are used to position the element.
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid orange;
}
</style>
</head>
<body>
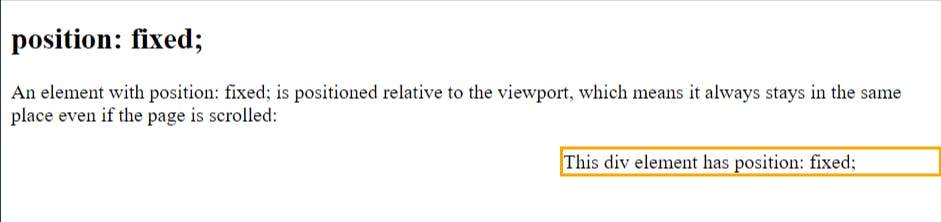
<h2>position: fixed;</h2>
<p>An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled:</p>
<div class="fixed">
This div element has position: fixed;
</div>
</body>
</html>
OUTPUT

Position: Absolute
• With absolute positioning, you can place an element anywhere on a page.
• It is positioned relative to the nearest positioned ancestor.
• However, an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid black;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid blue;
}
</style>
</head>
<body>
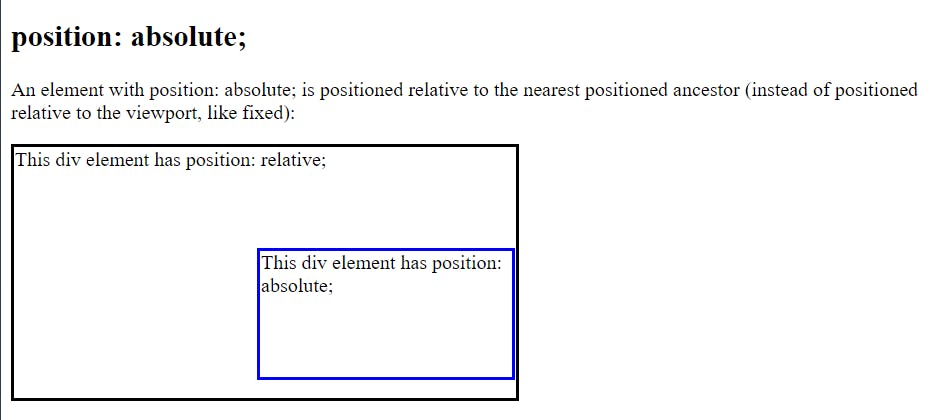
<h2>position: absolute;</h2>
<p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p>
<div class="relative">This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>
</body>
</html>
OUTPUT

Position: sticky
• Sticky positioning is a hybrid of relative and fixed positioning.
• The element is treated as relative positioned until it crosses a specified threshold, at which point it is treated as fixed positioned.
<!DOCTYPE html>
<html>
<head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>Try to <b>scroll</b> inside this frame to understand how sticky positioning works.</p>
<div class="sticky">I am sticky!</div>
<div style="padding-bottom:2000px">
<p>In this example, the sticky element sticks to the top of the page (top: 0), when you reach its scroll position.</p>
<p>Scroll back up to remove the stickyness.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
OUTPUT

This is all about Positions in CSS. Hope it helps you in making the concept clear.
Thank you :)
