Javascript Interview Cheatsheet
In this article, we are going to discuss some important topics of js which are asked during the interview.
- Scope
- Call stack
- Is Javascript single-threaded?
- Hoisting
Let's Begin:-
Scope
Scope in JavaScript defines the accessibility of variables, objects, and functions. In everyday English, Only little things which are in that region can be accessed. We can not access each variable or function everywhere throughout the program.
According to the MDN,
The scope is the current context of execution in which values and expressions are "visible" or can be referenced.
Let's understand scope by Example.
let a = 4;
let b = 3;
function first() {
let sum = a + b;
console.log(sum); // It can access the value of a & b.
// Output will be 7.
}
first();
console.log(sum); // Here we can accessed the value of a & b;
// Refrence Error
Types of Scope
Global Scope
Variables declared Globally (outside any function or block) have Global Scope. Global variables can be accessed from anywhere in a JavaScript program.
var x = 5; // Global scope
Local or Function Scope
Variables declared inside a function can only be accessed inside that function only. Each function creates a new scope. These variables have limited access so they are also known as local scope.
function car() {
let fav = "Thar";
console.log(fav); // This will print the ' Thar '
}
car();
console.log(fav); // ReferenceError: fav is not defined as fav has a local scope it cannot be accessed outside a function.
Block Scope
In ES6, let and const is introduced and these two keywords provide Block Scope. Variables declared with the var keyword can not have block scope, as they can be accessed outside the block. let's understand it with an Example:-
{
let pet = "Dog";
const animal = "Lion";
var bird = "Parrot";
}
console.log(pet); // ReferenceError: pet is not defined
console.log(animal); // ReferenceError: animal is not defined
console.log(bird); // Prints Parrot
// We got `ReferenceError` in the case of pet and animal because let and const have block scope it can't be accessed outside the block.
Scope chaining
Scope Chain means that one variable having a scope (it may be global or local/function or block scope) is used by another variable or function having another scope (may be global or local/function or block scope). In scope chaining, outer functions cannot access the inner function's scope. Let's understand it with an Example:-
function parent() {
var name = 'spy';
console.log(name);
console.log(age);
// Reference error: age is not defined
console.log(places);
// Reference error: places is not defined
function child() {
// this function linked to parent() thats why name is accessible.
var age = 33;
console.log(name);
console.log(age);
console.log(places);
// Reference error: places is not defined
function grandchild() {
// this function is linked to child() & parent() that's why name, age are accessible.
var places = 'Hacked';
console.log(name);
console.log(age);
console.log(places);
}
grandchild();
}
child();
}
parent();
Call Stack
According to MDN, A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc. In simple words, the call stack is used by JavaScript to keep track of multiple function calls. Let's understand it with an Example:-
function hello() {
console.log('Hola, folks!');
}
function bye(){
hello();
console.log('Thank you, Bye');
}
bye();
let's understand the above Example
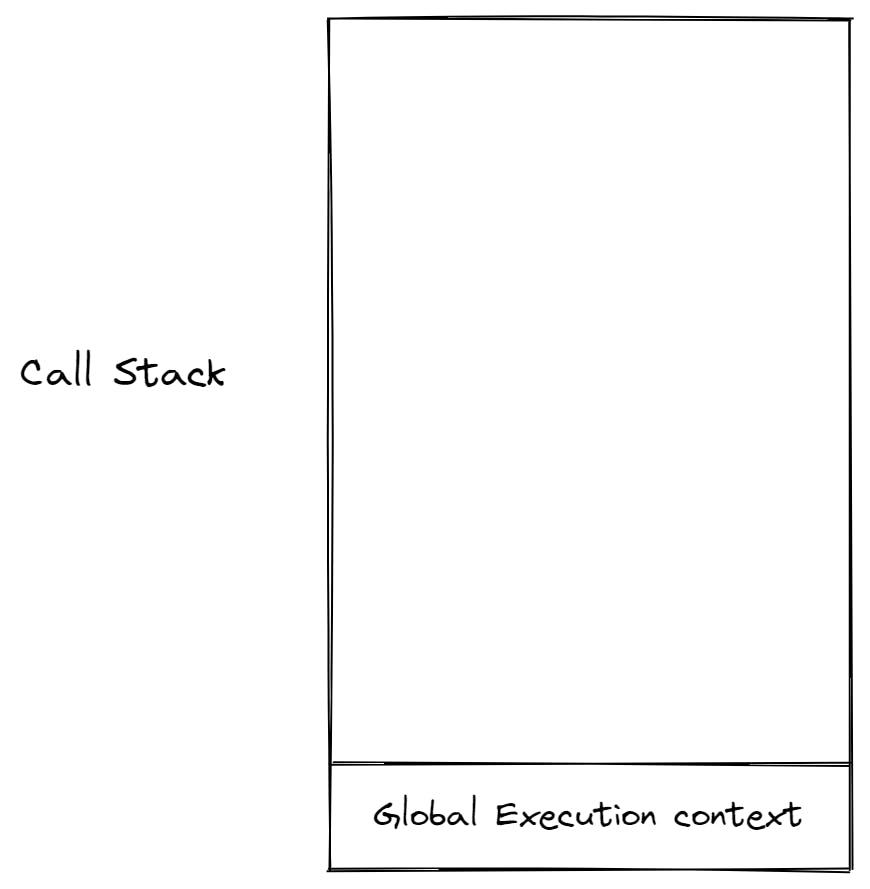
- When the code load into memory, Global Execution Context(GEC) is pushed into the stack.

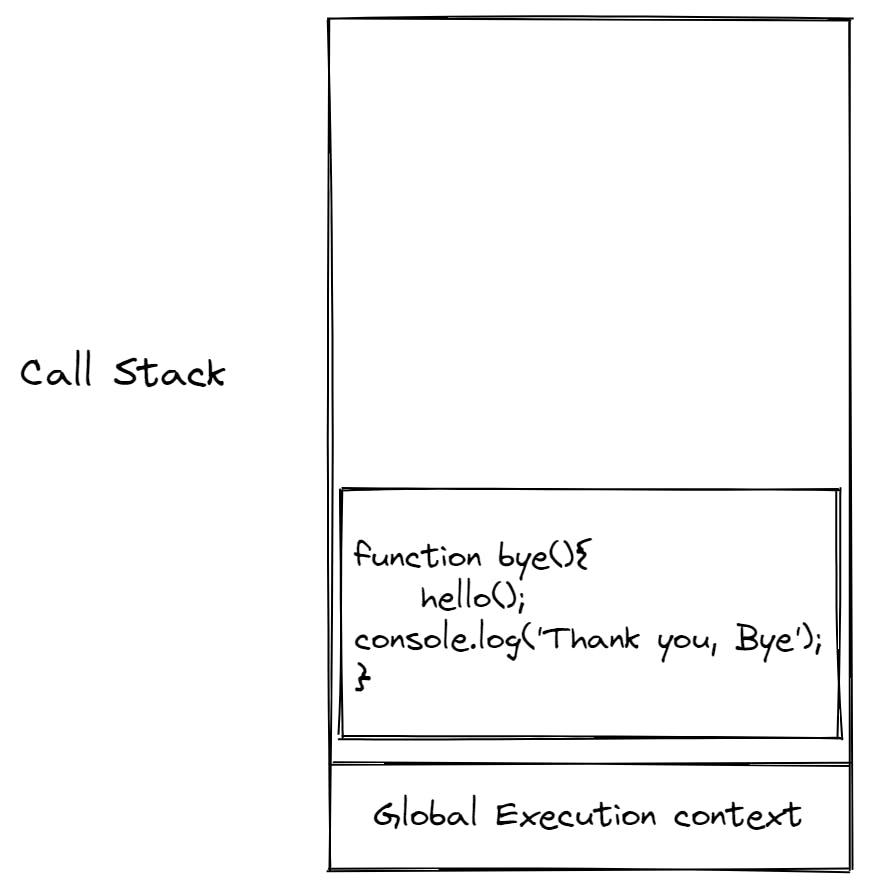
- once the execution reaches bye(), this function gets called and the execution of
bye()get pushed into the stack.

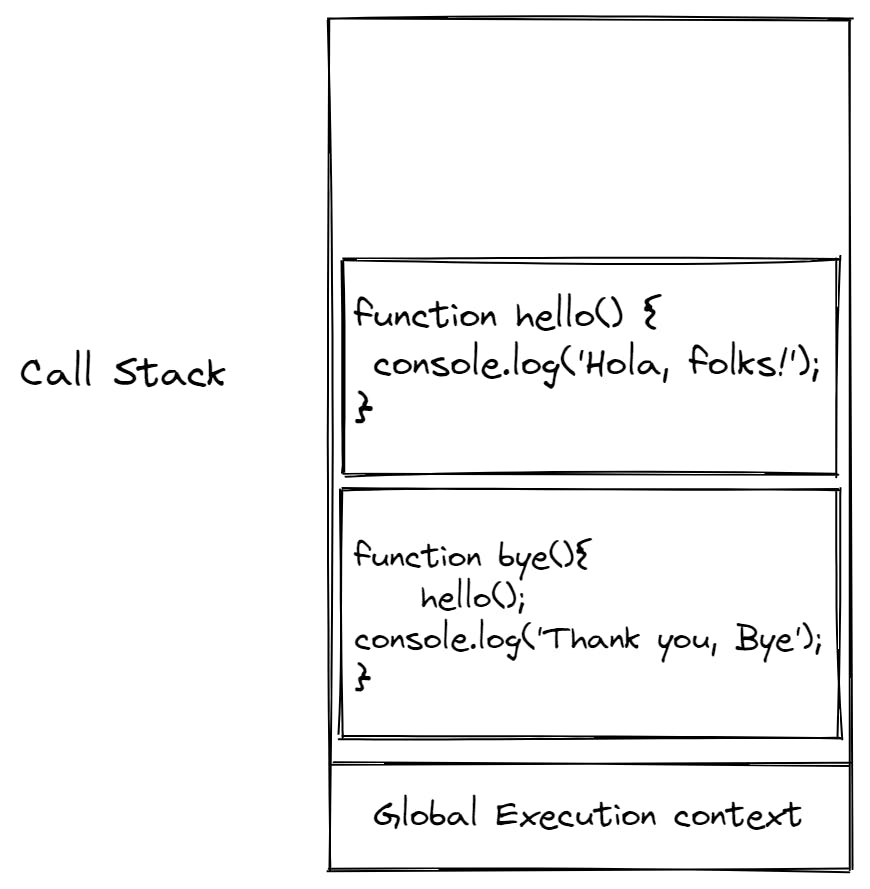
- Inside
bye()the executionhello()is called. so the execution context of hello() is pushed into the stack and `Hola, folks!' will get consoled.

After
hello()get called thenThank you, Byegets consoled and as the execution is completed it is popped out of the stack.When the execution of the whole script is completed the GEC is also removed from the stack and the stack gets empty.
Is Javascript Single-threaded?
Javascript is a single-threaded language as execution in js takes line by line. It means it has only one call stack that is used to execute the program. All the work is done line by line i.e. first task is executed then the second task is executed, no matter how much time one task will take. Since Javascript is a single-threaded language, it is synchronous in nature.
Hoisting
It is a process of moving all the declarations at the top of the scope before code execution. It is the default behavior of javascript to move declarations to the top. Hoisting allows us to use the variables and functions even before they are declared in the code. Hoisting takes place during the memory allocation phase.
console.log(a); // undefined
var a = 6;
console.log(a); // 6
hello(); // Hola
function hello(){
console.log("Hola");
}
Variable Hoisting
In the above example, when the variable first was used before its declaration it has an undefined value.
In variable hoisting Javascript only hoists declarations, not the value. This means until the code execution reaches the final declaration of a variable inside the code the value of the variable is stored as undefined. This only works for variables declared with the keyword var. This does not work in the case of let and const. So Javascripts scan the entire code and assign "undefined" to variables declared with var during the memory allocation phase.
Function Hoisting
In the case of function hoisting, the entire function body is stored in the memory that's why we are able to call the function before the actual declaration. In the above example, we did the same. function hello() is called before it is declared.
These are one of the important topics that are asked in the interview. Hope you find it useful. Thank you :)